shopifyでヒートマップツールを利用したい人の中には、どのようなツールを選べば良いのか悩んでいる人もいるかもしれません。
この記事ではヒートマップツールを選ぶポイントや、shoipfyで利用出来るおすすめのヒートマップアプリ、より効果的な活用方法について紹介していきます。
ヒートマップツールを使いこなせるようになれば、ユーザーにとって有益な情報が分かりやすく閲覧できるようになり、結果コンバージョン率の向上に繋がるでしょう。
アクセスが増えているのに今一つ成約に繋がらずに悩んでいるサイト運営者の方は今回の記事を是非参考にしてみてください。
おすすめshopifyヒートマップアプリ早見表
おすすめヒートマップアプリの概要はこちらです。
| 料金 | 言語 | 自由度 | 設定の手軽さ | 特徴 | |
| Recoket | 無料~$ 200 | 日本語 | ・日本語で操作ができ 簡単で分かりやすい | ・インストール後 すぐに利用できる | ・値段が安い ・日本語でサポートが得られる |
| ラッキーオレンジ ヒートマップ&リプレイ | 無料~$ 150 | 日本語あり | ・データを詳細に分析可能 | ・日本語に設定することで 簡単に利用可能 | ・最低限のヒートマップが利用可能 ・ユーザーとリアルタイムチャットができる |
| FigPii Replays & Heatmaps | 無料~$ 339.99 | 英語 | ・英語に慣れていないと 操作に時間がかかる | ・必要な項目を選択し 設定が可能 | ・詳細な分析が可能 ・ABテストが可能 ・アンケート作成できる |
shopifyで使えるヒートマップアプリ選びで気をつけるポイント3つ
shopifyで使えるヒートマップアプリを選ぶ基準は以下の3つです。
- 目的に合った機能
- アプリ利用の予算
- 使用感とサポート力
それぞれの基準について解説していきます。
1. 目的に合った機能
ヒートマップアプリは目的に合わせた機能で選ぶようにしましょう。
運営サイトの特徴に合わせて、目的とヒートマップに求める機能を考える必要があります。運営サイトの規模や特徴、知りたいユーザー情報に合わせて、的確に情報を得る機能が備わっていなければ正確な分析はできません。
例えばスマホユーザーが多ければアテンションヒートマップ、PCユーザーが多ければマウスフローヒートマップなど必要な機能は目的ごとに異なります。
必要な情報を効果的に分析するために、ヒートマップアプリの機能を必ず確認しましょう。
2. アプリ利用の予算
アプリの導入前にコストパフォーマンスを考えておくと良いでしょう。
ヒートマップアプリの多くはプランによって料金が異なり、継続的にコストがかかります。どれだけ素晴らしい機能を備えていても、予算と釣り合わなければ事業自体の継続ができなければ意味がありません。
ヒートマップアプリの多くはプランによって料金が異なり、継続的にコストがかかります。無料トライアルを利用して検討してみても良いでしょう。
3. 使用感とサポート力
操作のしやすいヒートマップアプリを選びましょう。
使い勝手が良いヒートマップは、効率的かつ効果的なサイト改善が可能となります。
言語の選択ができ、管理画面も分かりやすく簡単に操作ができれば、データの分析やサイト改善に集中して労力をかけられます。
さらにサポート体制が整っているヒートマップアプリを使用すれば安心して利用できるでしょう。
shopifyで使えるおすすめのヒートマップアプリ3選
ヒートマップによるデータ分析にはヒートマップアプリの導入がおすすめです。
shopifyで利用出来るヒートマップアプリではレコーディング機能やアンケート作成機能があるshopifyアプリもあるのでユーザーの行動分析や、サイト改善に役立つでしょう。
ここでは3つのヒートマップアプリを紹介します。
3位. FigPii Replays & Heatmaps
機能
- デバイス別(モバイル・PC・タブレット)、ユーザー別、ページ別などでヒートマップが作成できるので、詳細な分析ができます。
- カーソル移動をレコーディングできる、ユーザーの動きを確認しながら分析ができます。
- ABテストによる詳細な分析が可能です。
- アンケート調査でユーザーに直接意見が求められます。
料金
- 無料トライアル…$ 29.99/月プランが14日間無料で利用できます。
- $ 29.99/月プラン…10,000人/月の訪問者に対してABテスト、ヒートマップ等の機能が無制限で利用できます。訪問者数によって金額が変動し、30,000人以降は優先サポート機能が追加されます。
おすすめな人
- 詳細な情報分析だけでなく、ABテストも行いながらサイト改善をしたい方
FigPii Replays & Heatmapsについてはこちらにもまとめているので、是非一度ご覧ください!
2位. ラッキーオレンジ ヒートマップ&リプレイ
機能
- クリック、ムーブ、スクロールの3種類のヒートマップ解析ができます。
- カーソル移動のレコーディングができるので、ユーザーの目線でサイト分析を行えます。
- ユーザーとリアルタイムでチャットができるので、ユーザーの悩みをリアルタイムに解決することが可能です。
- アンケートを設置できるので、ユーザーの意見を反映させたサイト改善が行えます。
- 日本語で利用可能。
料金
- 7日間は無料でトライアル可能です。
- 500ページビューまでは無料、ページビューとともに金額が変動し、サイト数や使用できるスタッフアカウント数も増加します。
おすすめな人
- リアルタイムのチャットでユーザーのフィードバック情報が欲しい方
- 最低限のヒートマップ分析ができれば問題ない方
ラッキーオレンジ ヒートマップ&リプレイについてはこちらにもまとめているので、是非一度ご覧ください!
1位. Recoket
機能
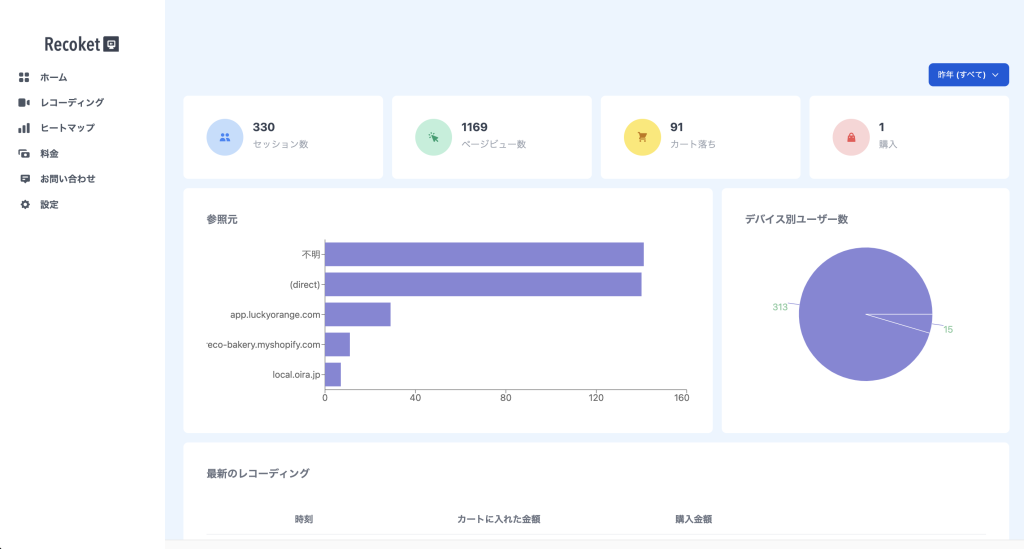
- セッション数、ページビュー数、カート落ち数、購入数、参照元、デバイス別ビュー数のデータ確認が可能。
- ページビュー数に応じて料金が変動するので、料金プランの見直しが不要。
- 対応言語は日本語
- リアルタイムでチャット相談が可能
料金
- 500ページビューまでは無料のプランがあり、レコーディング保存期間は7日間です。有料プランになると保存期間は30日間になります。ページビュー数は毎月リセットされるので、ページビュー数に応じて料金が変動します。
おすすめな人
- 最低限のヒートマップ機能を低価格で利用したい方
- インストールからスムーズに操作ができて、充実したサポートが必要な方
Recoketについてはこちらにもまとめているので、是非一度ご覧ください!
ヒートマップ分析のメリット
ヒートマップ分析には以下のようなメリットがあります。
- 熟読エリアを分析しニーズの把握ができる
- 終了エリアを把握しコンテンツの配置が改善できる
- クリックエリアを把握しコンバージョン率が上がる
1. 熟読エリアを分析しニーズを把握する
ユーザーがサイト内のどこを見ているのか、見ていないのかを色分けすることで、ユーザーのニーズが把握できます。
ユーザーが注目していない箇所は文章やコンテンツが分かりにくい可能性があるため改善する必要があります。
ユーザーのニーズに合うようにコンテンツの配置を変更や削除をすることで、ユーザーの注目度を維持したままコンバージョン率を向上させられるでしょう。
2. 終了エリアを把握しコンテンツの配置を見直す
ユーザーがページの途中で離脱してしまうサイトは早急に改善をしていく必要があります。
どれだけ凝ったサイト作成をしても、ユーザーが途中で離脱してしまっては商品購入には至りません。
終了エリアに対しては文章の書き換えや、画像や表を挿入するなどの工夫が必要となります。
ページの終了エリアは、サイト内の改善箇所を見つける最も分かりやすいデータともいえるでしょう。
3. クリックエリアを把握しコンバージョン率を上げる
クリックされたエリアを把握すれば、ユーザーがページ内のどこに関心を持っているのか確認ができます。
商品購入ボタンやページ内リンクなど、クリックして欲しいところがクリックされているのか、逆にリンクがないのにクリックされているかどうか分析すれば、クリックされていないボタンはより目立つような装飾に変更したり、リンクがない画像にリンクを貼り付けるなどユーザーの行動に合わせて改善がしやすくなるでしょう。
クリックエリアを分析することで、コンバージョン率の向上に繋がります。
shopifyヒートマップアプリの導入方法
FigPii Replays & Heatmaps
①インストール
Shopifyでアプリをインストールします。
メールアドレスを入力すると、ユーザー情報の入力画面になるので、名前やパスワードを入力していきます。

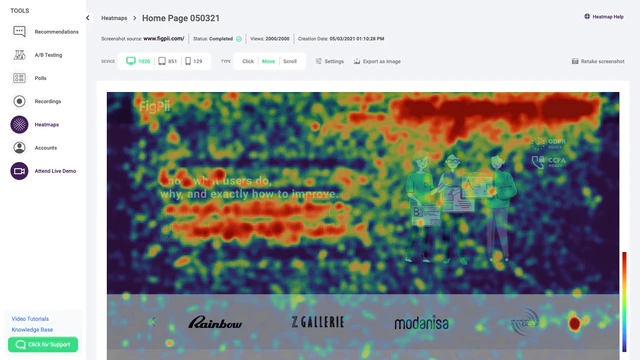
②ヒートマップを表示する
管理画面の左側にメニューが表示されているので、Heatmapsを選択します。
ヒートマップを表示したいページの右の欄にある「Actions」の項目から「View」を選択します。

ラッキーオレンジ ヒートマップ&リプレイ
①インストール
Shopifyでアプリをインストールします。
管理画面の右上にある設定から、「Language」で「Japanese」を選択しておくと、日本語で操作ができるようになります。

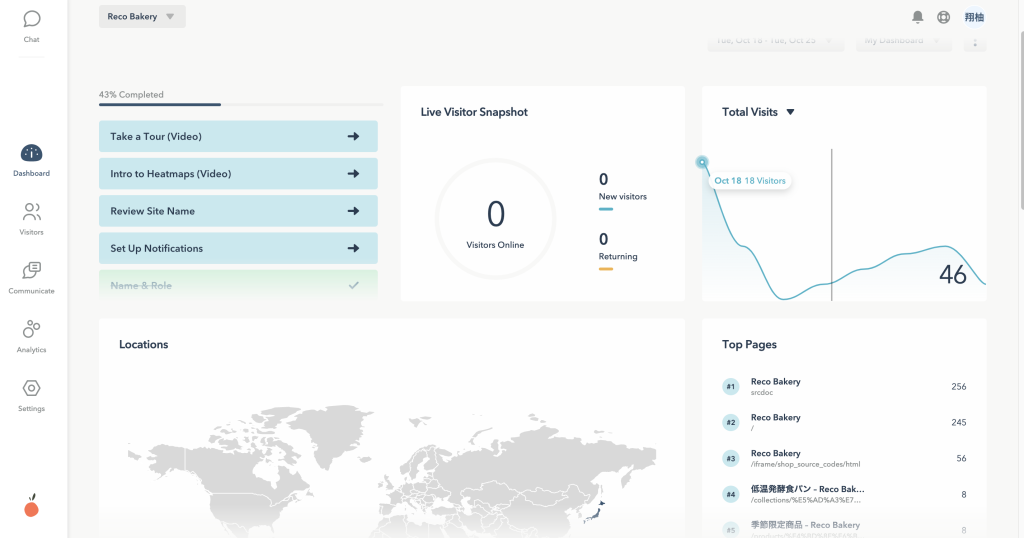
②ヒートマップの表示
管理画面の上部にあるヒートマップを選択すると、URLの入力画面になるので、サイトURLを入力するとヒートマップが表示されます。
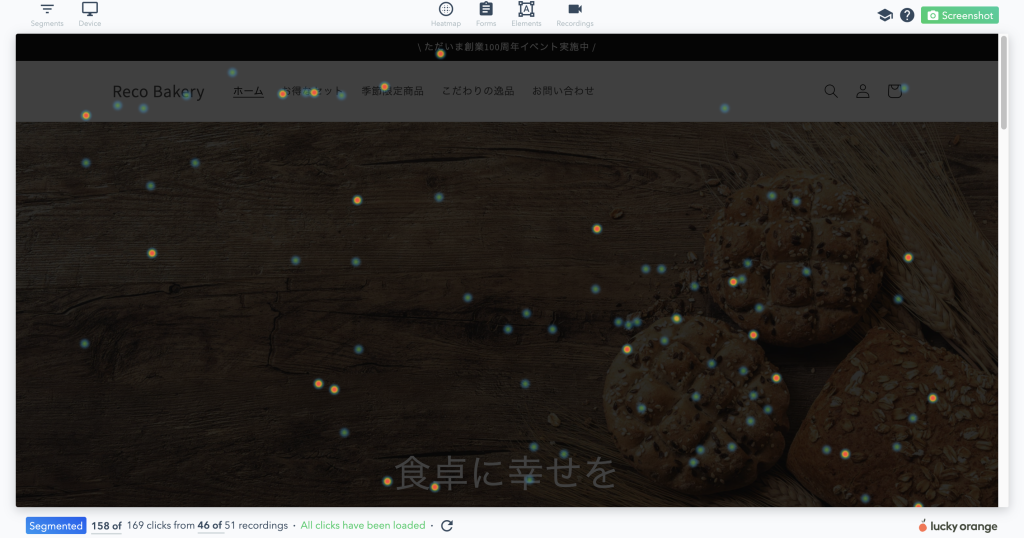
また、画面上部の「Heatmap」から「Clicks」、「Moves」、「Scrolls」のヒートマップに画面を切り替えることが可能です。

①インストール
Shopifyでアプリをインストールします。
管理画面は日本語なので言語設定不要ですぐに利用可能です。

②ヒートマップの表示
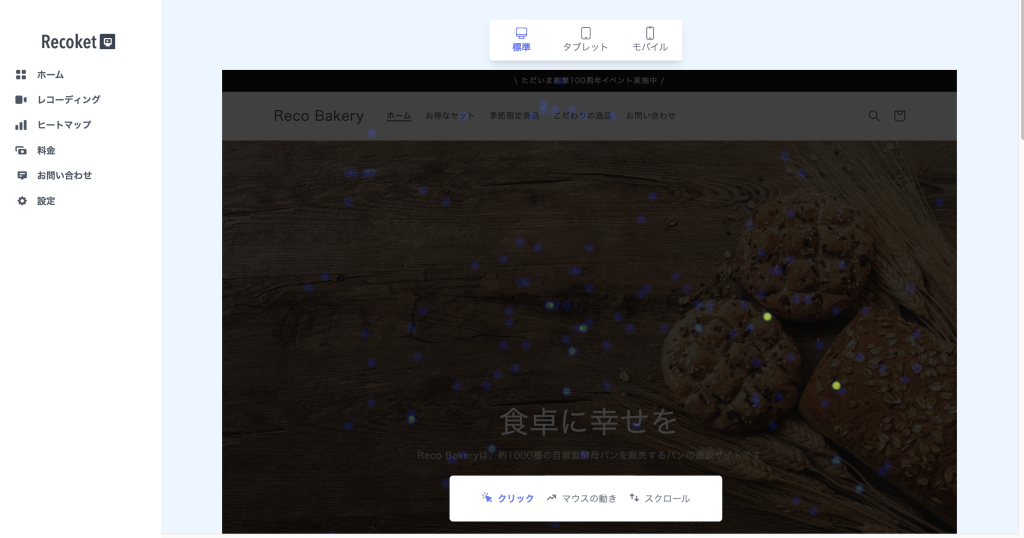
管理画面の左側にあるメニュー一覧の中からヒートマップを選択します。
ページの一覧が表示されるので、確認したいページの右側にあるヒートマップを選択するとヒートマップが確認できます。
画面下部にある「クリック」、「マウスの動き」、「スクロール」から各ヒートマップの表示を切り替えることが可能です。

Recoketについてこちらの記事で詳しく紹介しているので是非ご覧ください!
まとめ
Shopifyで導入できるヒートマップアプリにはそれぞれ特徴があります。
サイトの規模や目的に合ったヒートマップアプリがあれば、無料トライアルで実際に利用してみてください。
ヒートマップアプリを使いこなせば、ユーザー満足度の高いハイクオリティなサイト運営が実現できるでしょう。





